Haii.. ketemu lagi dengan saya. Pada kesempatan kali ini, kita akan membahas mengenai Bahasa pemrograman PHP . lebih tepatnya adalah kita akan membahas mengenai bagaimana cara nya agar halaman Web menjadi Dinamis. Memang hal ini terlihat sepele namun tidak sedikit orang yang belum mengetahuinya. dipembahasan kita ini, kita tidak hanya akan menggunakan Bahasa pemrograman PHP saja. tapi kita juga akan menambahkan sedikit koding HTML dan CSS. nah bagaimana caranya? langsung aja kita ikuti langkah-langkah berikut ini.
hal yang perlu dipersiapkan adalah:
1. Install Web Server xampp download Disini
2. Install Adobe Dreamweaver CS3 download Dsini
3. Install CSS Menu Generator download Disini
Hal pertama adalah buat terlebih dahulu sebuah Folder contohnya kita beri nama websiteku yang nantinya akan menjadi tempat penyimpanan program yang kita kerjakan. buat di C:\xampp\hatdocs dan kemudian buat sub folder di dalam folder yang telah kita buat contohnya kita beri nama css.
hal yang perlu dipersiapkan adalah:
1. Install Web Server xampp download Disini
2. Install Adobe Dreamweaver CS3 download Dsini
3. Install CSS Menu Generator download Disini
Hal pertama adalah buat terlebih dahulu sebuah Folder contohnya kita beri nama websiteku yang nantinya akan menjadi tempat penyimpanan program yang kita kerjakan. buat di C:\xampp\hatdocs dan kemudian buat sub folder di dalam folder yang telah kita buat contohnya kita beri nama css.
Kemudian buka Aplikasi Web Servernya. kali ini kita menggunakan XAMPP. kemudian aktifkan Module Apache.
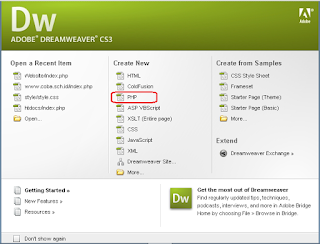
Kemudian Buka Aplikasi Web Editor. Kali ini kita menggunakan Web Editor yaitu Macromedia Dreamweaver CS3. Kemudian pada kolom Create New, pilih PHP.
Rancang tujuh file berikut ini :
1. index.php >> berperan sebagai halaman utama dari web yang akan kita buat.
2. menu.php >> berperan sebagai menu yang akan ditampilkan pada halaman utama web.
3. beranda.php >> halaman yang akan muncul ketika menu beranda di klik.
4. visimisi.php >> halaman yang akan muncul ketika menu visi & misi di klik.
5. sejarah.php >> halaman yang akan muncul ketika menu sejarah di klik.
6. kontak.php >> halaman yang akan muncul ketika menu kontak di klik.
7. style.css >> berfungsi sebagai penampung style css yang akan kita tambahkan pada tampilan web.
Rancang file ke 2-5 sesuka hati kalian, kemudian simpan file mulai dari file 1-6 di C:\xampp\htdocs\websiteku. sedangkan file stile.css simpan di C:\xampp\htdocs\websiteku\css.
Sebelum kita lanjut ke tahap berikutnya, kita rancang terlebih dahulu menu yang akan ditampilkan di halaman utama dengan menggunakan CSS Menu Generator. maka buka aplikasi CSS Menu Generator yang telah kita install Sebelumnya.
1. index.php >> berperan sebagai halaman utama dari web yang akan kita buat.
2. menu.php >> berperan sebagai menu yang akan ditampilkan pada halaman utama web.
3. beranda.php >> halaman yang akan muncul ketika menu beranda di klik.
4. visimisi.php >> halaman yang akan muncul ketika menu visi & misi di klik.
5. sejarah.php >> halaman yang akan muncul ketika menu sejarah di klik.
6. kontak.php >> halaman yang akan muncul ketika menu kontak di klik.
7. style.css >> berfungsi sebagai penampung style css yang akan kita tambahkan pada tampilan web.
Rancang file ke 2-5 sesuka hati kalian, kemudian simpan file mulai dari file 1-6 di C:\xampp\htdocs\websiteku. sedangkan file stile.css simpan di C:\xampp\htdocs\websiteku\css.
Sebelum kita lanjut ke tahap berikutnya, kita rancang terlebih dahulu menu yang akan ditampilkan di halaman utama dengan menggunakan CSS Menu Generator. maka buka aplikasi CSS Menu Generator yang telah kita install Sebelumnya.
Untuk menambahkan menu, klik tombol New, dan untuk menambahkan Sub Menu, anda tinggal klik tombol New Sub-Item seperti gambar diatas. kemudian setelah selesai merancang Menu, beralih pada tab HTML/CSS Code >> XHTML file, klik tombol copy to Clipboard.
Kemudian kita beralih pada Macromedia Dreamweaver, pada file menu.php, tab code, Tempelkan Script yang telah kita copy sebelumnya dari CSS Menu Generator, kemudian simpan perubahan fille/Ctrl + S.
Nah setelah itu beralih pada file index.php, ketikkan kode program berikut ini :
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Document</title>
<link head="" href="css/style.css" rel="stylesheet" type="text/css"></link>
<body>
<div id="pembungkus">
<header>Welcome to my Website</header>
<nav></nav>
<div class="conten">
</div>
<footer>
Hak cipta © Siahaan</footer>
</div>
</body>
</head></html>
Lalu kita beralih lagi pada file style.css, ketikkan kode program berikut ini :
@charset "utf-8";
/* CSS Document */
*{margin:0; padding:0;}
#pembungkus {
background-color: #66CCFF;
height: auto;
width: 100%;
}
#pembungkus header {
background-color: #009999;
height: 100px;
width: 100%;
padding:20px;
font-size:30px;
}
#pembungkus nav {
height: 30px;
width: 100%;
}
#pembungkus .conten {
background-color: #99CC33;
height: auto;
width: 100%;
}
#pembungkus footer {
background-color: #009999;
height: 60px;
width: 100%;
color:#FFFFFF;
text-align:center;
}
Kemudian, kita beralih kembali pada file index.php. tambahkan kode program berikut ini diantara <div class="content">....</div>
<?php
if (isset($_GET['post'])){
if ($_GET['post']=='beranda'){
include "beranda.php";
}
elseif($_GET['post']=='visimisi'){
include "visimisi.php";
}
elseif($_GET['post']=='sejarah'){
include "sejarah.php";
}
elseif($_GET['post']=='kontak'){
include "kontak.php";
}
}
else{
include "beranda.php";
}
?>
Nah kemudian, kita beralih lagi ke file menu.php, cari kode program seperti gambar dibawah ini :
Kemudian tambahkan link tujuan dari setiap menu hingga menjadi seperti gambar berikut :
setelah semua langkah-langkah diatas sudah selesai, maka coba jalankan yaitu dengan cara buka web browser ontohnya Mozilla firefox, kemudian pada address bar ketikkan localhost/websiteku/index.php maka berhasil... hasilnya akan menjadi seperti dibawah ini :
jika kita klik setiap menu, maka conten yang akan ditampilkan juga akan berubah-ubah sesuai dengan menu yang kita klik. nah itu dia cara sederhana membuat hyperlink, semoga bermanfaat bagi teman-teman sekalian.
Bingung dengan tutorial diatas?? Lihat video berikut ini :
Bingung dengan tutorial diatas?? Lihat video berikut ini :










Terimakasih kak, Artikelnya. Sangat membantu dalam membuat website dinamis. Perkenalkan nama saya Muhamad Asfarezhan, saya saya dari Institute Sains dan Bisnis Atma Luhur Pangkalpinang. Jika ingin melihat - lihat silahkan kunjungi website kampus kami ya kak >> https://www.atmaluhur.ac.id. . terimakasih semoga sehat selalu dan dan terus berkarya
ReplyDeleteerimakasih kak. Artikel yang kakak buat sangat bagus. Semangat terus ya kak untuk membuat artikelnya. Perkenalkan Nim saya 1922500053, Nama Vidi Bachrum, link kampus saya https://www.atmaluhur.ac.id/
ReplyDeleteSalam kenal ya kak.